-
;Shock•.
User deleted
Guida All'utilizzo del forum...
BARRA UTENTE:
La barra utente permette di:
1-TUONICKNAME-Visualizzare il propio profilo Cliccando sul propio nick;
2-(OPZIONI)-Andare al pannello di controllo del propio profilo;
3-(msg:)-Andare al messanger personale;
4-(Iscrizioni)-Visualizzare i post a cui avete participato;
5-(Album)Visualizzare le immagini hostate su Fcommunity;
6-(Esci)Uscire dal propio profilo;
IMMAGINE IN SPOILERSPOILER (clicca per visualizzare)
COME POSTARE UNA DISCUSSIONE & APRIRE UN SONDAGGIO:
1-Recarsi nella sezione in cui si vuole postare;
2-Cliccare su nuova discussione/Sondaggio.
3a-Inserire Titolo,Descrizione,Corpo del post e formattare il testo.(nel caso di una discussione)
3b-Inserire Titolo,Descrizione,Risposte(una per linea) e Testo.(nel caso di un sondaggio)
4-Cliccare Anteprma per vedere il Risultato e Poi su Invia discussione/sondaggio
IMMAGINE IN SPOILERSPOILER (clicca per visualizzare)
COME RISPONDERE A UNA DISCUSSIONE:
1-Inserire il testo nella discussione a cui si vuole rispondere;
2-formattare il testo;
3-Cliccare su "Aggiungi la risposta/anteprima"
IMMAGINE IN SPOILERSPOILER (clicca per visualizzare)Guida per Orientarsi nei Forum
in ordine alfabeticoSPOILER (clicca per visualizzare)Lettere blu non funzionanti !!A-B-C-D-E-F-G-H-I-J-K-L-M-N-O-P-Q-R-S-T-U-V-W-X-Y-Z
AFFILIAZIONESPOILER (clicca per visualizzare)Scambio di link reciproco tra due o più forum amici, che può altresì avvenire per mezzo di un banner in mostra con link diretto al sito, solitamente inserito tramite tool Gestione codici HTML nella homepage del forum.
Codice per il linkCODICE<a href="indirizzo_sito_affiliato">testo</a>
Codice per il bannerinoCODICE<a href="indirizzo_sito_affiliato"><img src="indirizzo_immagine" alt="nome_link"></a>
Il bannerino può essere inserito in una tabella, situata generalmente in cima o in fondo al forum.
ALLEGATOSPOILER (clicca per visualizzare)Cos'è
Un allegato è la copia di un file del proprio computer (non il file originale) su un web server e inserito nel corpo del proprio messaggio. È possibile allegare file ai messaggi scritti sul forum solo se l'ammistratore li ha attivati.
Come inserirli in un messaggio
Nel form di risposta, è sufficiente cliccare su Sfoglia .. e selezionare il vostro file.
Cliccate poi sul pulsante carica!. (se state utilizzando ForumFree Hosting, vi basterà inviare il vostro messaggio).
Si sconsiglia di utilizzare quest'ultimo metodo perchè potrebbe deformare la visualizzazione del forum.
Per allegare i files PNS consiglia i seguenti link:
- tinypic
- imageshack
AMMINISTRATORESPOILER (clicca per visualizzare)Chi è?
L'amministratore o admin è utente registrato che ha accesso all'area ammistrativa del forum. Può usare tutti i pannelli disponibili tranne Trasferisci sezioni e Cancella sito, riservati al fondatore, e non può cambiare il dominio.
Modera ed ha accesso a tutte le sezioni del forum e può spostare o cancellare in massa le discussioni (il pannello preposto è linkato in alto a sinistra di ogni sezione e discussione). Infine può modificare i profili degli utenti.
Nominarne altri
Il fondatore può nominare un amministratore col pannello Amministratori. Questo, a sua volta, avrà modo d'investire della stessa carica d'amministratore altri utenti.
Amministratore con meno potere
È possibile (e consigliabile, per la sicurezza del forum) concedere solo parte dei poteri amministrativi. Le figure alternative, nominabili in Gruppi, sono tre:
Amministratore Sezioni
- Gestione blog
- Restrizioni
- Gestione sezioni
- Crea/Rimuovi sezioni
- Statistiche e opzioni
Amministratore Utenti
- Ban
- Convalida utente
- Cancella utente
- Modifica nome utente
- Livelli
- Firme
- Avatars
- Invia newsletter
- Gestione Chat
- Gestione Tagboard
Amministratore Grafica
- Codice HTML
- Logo
- Skin
- Sfondo
- Immagini
- Colori e stili
- Allegati
- Emoticons
Agli amministratori con meno potere non è possibile concedere i poteri di Visualizzazione logs, Gestione admin, Gestione moderatori e Gestione gruppi in alcun modo; soltanto gli amministratori aggiunti col pannello Gestione admin possono avere questi poteri.
AVATARSPOILER (clicca per visualizzare)Cos'è
Un avatar è un'immagine simbolica utilizzata dagli utenti per rappresentare sé stessi. Ogni avatar è visualizzato alla sinistra dei messaggi dell'utente a cui appartiene ed è visibile anche nel relativo profilo utente.
L'avatar dell'autore affianco al messaggio inviato...
Come avere un avatar
È possibile inserire un avatar col pannello utente Modifica avatar. Le modalità disponibili per scegliere quale avatar utilizzare sono tre:
Avatar preinstallati: consiste nel selezionare dall'elenco uno degli avatars già presenti su ForumFree, ForumCommunity & BlogFree. Per visualizzare un'anteprima degli avatars, basta selezionarli e compariranno alla destra dell'elenco.
Avatar da URL: consiste nell'inserire nel box l'URL di un'immagine già hostata sul web che si vuole utilizzare come avatar.
Avatar dal nostro computer: consiste nel caricare un'immagine presente sul nostro hard disk. Per farlo basta cliccare su "Sfoglia" e selezionare l'immagine. Ricordatevi che l'immagine non deve superare i 20 KB.
Una volta utilizzata una delle tre modalità sopra elencate, per registrare le modifiche cliccare su Modifica Avatar.
Togliere il proprio avatar
È possibile rimuovere l'avatar tramite il menù Opzioni -> Modifica avatar, scegliendo l'opzione Non voglio utilizzare un avatar (rimuovi tutti gli avatar impostati) e registrando le modifiche cliccando su Modifica Avatar.
Estensioni consentite
Sono consentiti i formati .gif .jpeg .jpg e .png. Altri tipi di file, ad esempio swf, si possono invece linkare.
Peso massimo
20KB col modulo di upload. Nessun limite se l'avatar è linkato da un'altro sito web.
Dimensioni massime
Sono di 150x200 pixel per il pannello utente e 250x400 per quello dei moderatori.
Limitare gli avatar nel proprio forum
È possibile porre un limite alla larghezza degli avatar visibili sul proprio forum o nasconderli del tutto col pannello amministrativo Gestione avatars. In Gestione gruppi, invece, si possono nascondere gli avatar di un determinato gruppo d'utenti o mostrare solo questi, qualora nel forum siano invisibili gli avatar di tutti.
BANSPOILER (clicca per visualizzare)Cos'è
Il Ban, termine inglese che sta per divieto d'ingresso, è un utile strumento a disposizione degli amministratori. Può, infatti, diventare necessario allontanare forzatamente un utente sgradito dalla propria community.
I ban possono essere effettuati in base alle due informazioni note sull'utente: nickname ed ip.
Ban per nickname
Blocca l'accesso al forum all'account utente relativo al nickname indicato. Se l'utente effettua il log-out, può accedere al forum come visitatore.
Ban per data
È possibile permettere a tutti gli utenti di entrare nel forum, impedendo solo a quelli registrati di recente di scrivere; basta indicare la data desiderata.
Questa funzione, affiancata al ban per nickname, è utile contro gli utenti bannati che si reiscrivono per aggirare il ban.
Infatti, se il ban per data è attivato, un bannato che si registra nuovamente non potrà scrivere col nuovo account che si è creato.
Inoltre con il ban per data attivato è possibile selezionare i nuovi utenti e scegliere chi abilitare alla scrittura nel forum (inserendoli nell'apposita lista di esclusione).
Questo è utile nel caso vi siano frequenti problemi di spam.
Ban per ip
Per comprendere al meglio come avviene questa tipologia di ban, è consigliato apprendere qualche nozione sugli ip.
Per effettuare il ban per ip occorre prendere l'ip dell'utente il quale si vuole bannare, per far ciò basta copiare i "numeri" che compaiono a destra in basso al post di quest'ultimo o nella tagboard.
Si può visualizzare l'ip solo degli utenti che hanno postato nel proprio forum.
Una volta prelevato basterà inserirlo, sempre nella stessa funzione amministrativa, nel relativo box. Una volta cliccato su Registra le Modifiche, gli utenti il cui ip corrisponde a quelli inseriti, saranno bannati.
Attenzione: usando il ban per ip c'è il rischio di bloccare anche altri utenti che usano lo stesso provider dei bannati. È consigliato levare i vecchi ip bannati e lasciare solo gli ip che si vuole bloccare al momento.
Ban per proxy
Molti utenti bannati per IP, utilizzano un proxy. Ma cos'è un proxy?
Utilizzando un proxy, il loro nuovo IP è diverso da quello che viene assegnato dal provider e quindi anche da quello bannato. Per bannare anche i proxy, bisogna semplicemente inserire "*p*" (senza apici) nel box dei ban per IP.
Attenzione: bannando i proxy, si potranno lasciare fuori molti utenti che si connettono da uffici.
Sistema per limitare lo spam
Per limitare il fenomeno dello spam proveniente dall'estero è possibile usare questo sistema:
- si attiva il ban per data
- si crea un gruppo aperto chiamato ad esempio "Utenti abilitati" (per creare un gruppo aperto bisogna selezionare il flag "autoiscrizioni")
si mette l'id del gruppo nella lista di esclusione dal ban per data/ip (se ad esempio il gruppo è il numero 5 basta inserire il numero 5 in tale lista)
- si forniscono informazioni ai nuovi utenti in modo che sappiano che per poter scrivere nel forum si devono iscrivere al gruppo "Utenti abilitati" (lo possono fare da soli)
In questo modo gli utenti stranieri che si registrano solo per fare spam non potranno scrivere e non capiranno che devono iscriversi ad un gruppo per farlo.
Gli utenti italiani interessati veramente al forum invece lo capiranno.
Se si vuole evitare l'utilizzo del gruppo aperto l'amministratore può inserire manualmente i nicknames dei nuovi utenti che possono scrivere nel forum.
In questo modo però il nuovo utente dovrà attendere il permesso dell'amministratore per poter scrivere nel forum.
Regolamento di ForumFree relativo ai Ban
5.1 Qualora un utente venga bannato dal forum non può reiscriversi con altro nickname; su questo forum non vengono bannati i nickname ma le persone, per evidenti ragioni. Qualora un utente bannato si reiscriva al forum e venga scoperto dai moderatori o dagli amministratori, verrà nuovamente bannato.
5.2 Qualora questo utente continui a reiscriversi, con l'unico fine di contestare e ostacolare il regolare svolgimento del forum si procederà con la denuncia alle autorità competenti.
Ogni Amministratore nel suo forum, può bannare chiunque senza dover dare preavvisi e spiegazioni.
Ban dal circuito
Gli utenti che hanno commesso gravi violazioni del regolamento di Forumfree, vengono bannati dal circuito. In questo modo l'utente non può accedere a nessun forum.
Il ban dal circuito in genere decade con la cancellazione automatica dell'account interessato. Solo dopo la cancellazione, l'utente potrà registrarne uno nuovo.
BBCODESPOILER (clicca per visualizzare)È un linguaggio che si può usare solo nei messaggi del forum per formattare testo e immagini. Simile all'html, ma più compatto.
esempio di BBCODE:CODICE[URL=http://www.forumfree.net]ForumFree.net[/URL]
come andrebbe scritto in HTML:CODICE<a href="http://www.forumfree.net">ForumFree.net</a>
Elenco BBCODEImmagineCODICE[IMG]http://indirizzo_immagine[/IMG]
l'immagine deve essere online
EmailCODICE[EMAIL]mia@email[/EMAIL]
Collegamento a una pagina web o fileCODICE[URL=http://indirizzo_sito]testo[/URL]
Immagine con collegamentoCODICE[URL=http://indirizzo_sito][IMG]http://indirizzo_immagine[/IMG][/URL]
Citare un messaggio altruiCODICE[QUOTE]testo[/QUOTE]
Testo e immagini nascostiCODICE[SPOILER]testo/immagini[/SPOILER]
Precauzionalmente questo bbcode non si può mettere in firma. Cliccando su uno spoiler, infatti, si aprono tutti quelli presenti nella stessa pagina, ma un eventuale spoiler di una firma non sarebbe in tema con gli altri.
Scrivere codice[/CODE]CODICE[CODE]testo
Scrivere codice HTML
(equivalente al precedente BBCODE, se non che i tag HTML sono colorati)CODICE[HTML]testo[/HTML]
Colore testoCODICE[COLOR=colore]testo[/COLOR]
Dimensione testoCODICE[SIZE=dimensione]testo[/SIZE]
COLORI - HTMLSPOILER (clicca per visualizzare)Cosa sono e come funzionano
I colori in HTML, più semplicemente colori esadecimali, sono una combinazione di 6 o 3 caratteri preceduti dal segno #.
I colori esadecimali possono essere usati per settare il colore degli stili del forum. Questi colori possono essere anche indicati con il loro nome inglese, anziché con il codice.
Un esempio pratico può essere il bianco: si può scrivere #FFFFFF o white. Stessa cosa per il rosso (red = #FF0000) e così via...
Per poter personalizzare gli stili con questi colori, si può far riferimento al wiki CSS.
Lista dei colori più comuni
Per poter visualizzare una lista con i più comuni colori HTML, si può guardare la tabella dei colori HTML.
Qui si trova il generatore di colori del circuito.
CSSSPOILER (clicca per visualizzare)Cos'è
Il CSS (Cascading Style Sheets - Fogli di Stile a Cascata) è quell'insieme di codice che si sfrutta per migliorare l'aspetto estetico di un sito. I fogli di stile sono utilizzati per settare, appunto, gli stili della pagina web (come il carattere del testo o il colore dei link).
A cosa serve
Su ForumFree, dal tool modifica colori e stili, è possibile modificare gli stili del forum. Il tool per la modifica del CSS veniva precedentemente usato per l'inserimento di una skin personalizzata, non presente tra quelle di default. Ora, per cambiare una skin personalizzata, si può utilizzare lo stesso tool modifica skin.
La funzione per la modifica del CSS, comunque, è tutt'ora presente per modificare l' estetica del forum.
In merito si può consultare la guida alla modifica degli stili.
Errori comuni nella modifica
Possono essere vari. Prima di tutto, il tool per la modifica del CSS non consente l'inserimento di HTML o JavaScript, poiché l'inserimento di questi potrebbe causare spiacevoli errori.
Non è possibile modificare alcuni selettori con certi attributi per vari motivi (si guardi il selettore .edit, che filtra il blocco di dichiarazione display: none).
È infine utile ricordare che la posizione di ogni stringa di codice CSS presente nel box "modifica colori e stili" non influenza il corretto funzionamento del codice. La posizione del codice è quindi indifferente.
CSS in 'Gestione codici HTML'
Il tool Gestione codici html permette il richiamo di codice CSS, cioè permette l'utilizzo di quest'ultimo. Per utilizzarlo è necessario inserire il codice tra il tag <style> e </style>.
È comunque consigliato usare questo metodo per inserire solo codice di poche righe.
CREARE UN FORUMSPOILER (clicca per visualizzare)1. Entrando in un forum qualsiasi si vada a fondo pagina dove si trova il link "Crea il tuo free forum".

2. Cliccandoci si ha accesso a una pagina dove inserire nome e dominio del forum, titolo e descrizione delle sezioni.
3. Completato il modulo, cliccare sul pulsante di conferma. Sarà possibile personalizzare il forum creato in un successivo momento.
È possibile creare un solo forum al giorno.
CURSORESPOILER (clicca per visualizzare)Cos'è
Il cursore, o puntatore, è la freccia indicativa dei movimenti fatti col mouse. Il cursore standard nel web è la semplice freccina bianca, che cambia a seconda dei link, del caricamento di una pagina o semplicemente quando lo si passa su del normale testo.
Come modificarlo
Il puntatore può essere modificato agendo tramite CSS, scegliendo che cursore dare al body della pagina o per i link presenti all'interno, inserendo il codice in Gestione codici HTML nel box "In cima al forum". La parte da modificare è il nome, che va sostituito con un altro presente in questa lista.
BodyCODICE<style type="text/css">
body { cursor: nome }
</style>
LinksCODICE<style type="text/css">
a { cursor: nome }
</style>
Si può anche personalizzare il puntatore con un'immagine personalizzata; è sufficiente modificare questo codice, sostituendo a link_del_puntatore l'URL del'immagine da utilizzare:CODICE<style type="text/css">
body { cursor: url(link_del_puntatore), auto }
</style>
E naturalmente la personalizzazione è possibile anche per i links:CODICE<style type="text/css">
a { cursor: url(link_del_puntatore), auto }
</style>
Ricordare che l'immagine per il puntatore deve finire necessariamente in .cur, .ico o .ani. Per reperire questi file si può utilizzare un servizio apposito.
Cursore in firma
È possibile modificare il cursore anche per la firma, inserendoCODICE<div style="cursor: nome ">firma</div>
E quindi è possibile anche utilizzare un immagine:CODICE<div style="cursor: url(link_del_puntatore), auto ">firma</div>
DNSSPOILER (clicca per visualizzare)Cosa sono
Da Wikipedia, l'enciclopedia libera.
Domain Name System (spesso indicato con DNS) è un servizio utilizzato per la risoluzione di nomi di host in indirizzi IP e viceversa. Il servizio è realizzato tramite un database distribuito, costituito dai server DNS.
Soluzione ai problemi dns
Spesso i dns server di Telecom possono dare problemi. Per evitarli si possono usare i seguenti dns:
Dns primario: 208.67.222.222
Dns secondario: 208.67.220.220
Sono forniti gratuitamente da www.opendns.com.
Guide per modificare i dns con Windows:
www.unibas.it/DNS/XP/winxp.htm
www.helpadsl.it/?modulo=rete
Guida per modificare i dns con Macintosh:
www.lcnet.it/info/mac.html#MacTCP
Guida per modificare i dns con Linux:
http://ubuntuino.blogspot.com/2008/10/impostare-i-dns.html (Ubuntu)
www.ricercheit.net/2007/09/01/gesti...u-linux-debian/ (Debian)
Dopo aver registrato le modifiche è consigliabile riavviare il pc.
DOMINIO OCCUPATO DA FORUM INATTIVOSPOILER (clicca per visualizzare)Può succedere che il dominio desiderato per il proprio forum sia occupato da un forum già esistente, ma che non è frequentato ed è senza staff, cioè non ha moderatori o amministratori.
In questo caso è possibile segnalarlo al forum di supporto come "Segnalazione dominio occupato da forum inattivo", e lo staff provvederà a impostare il forum in sola lettura, così da consentirne l'autocancellazione dopo qualche tempo.
Non è invece possibile reclamare la foundership di un forum non proprio, e discussioni dal titolo come "Richiesta founder forum" verranno rifiutate.
I forum senza messaggi vengono eliminati dopo 1 mese dalla loro creazione. I forum che invece contengono dei messaggi, ma sono tuttavia inattivi, verranno cancellati dopo 12 mesi dalla data di pubblicazione dell'ultimo post.
FACCINESPOILER (clicca per visualizzare)Da Gestione emoticons è possibile inserire emoticon personalizzate per il proprio forum, associandone il testo relativo, fino ad un massimo di 60.
Altre Faccine
Clickando sul collegamento "Altre Faccine" durante la scrittura di un messaggio verrà aperto un popup dove verranno mostrate le emoticons del forum più alcune randomiche prese dai forum del circuito. Se non si vogliono visualizzare le emoticons randomiche ma si desidera che vengano visualizzate quelle proprie bisogna deflaggare in Gestione emoticons: Visualizza in "Altre emoticons" quelle inserite dagli altri admin.
Raccolta Emoticons
È disponibile una raccolta di faccine in stile invision, da poter inserire liberamente nel proprio forum o usare nei forum frequentati (inserendole nei post come normali immagini).
FAKESPOILER (clicca per visualizzare)Fake (in inglese "falso") è l'utente che adombra la propria identità assumendone una falsa o spacciandosi per un'altra persona.
Su ForumFree è possibile scovare fake confrontando l'indirizzo IP degli account.
FAQ - Frequently Asked Questions - Domande frequentiSPOILER (clicca per visualizzare)In questo link potete trovare delle domani frequenti, con le relative risposte, inerenti al funzionamento dei forum della community o varie problematiche riscontrate.
FAVICONSPOILER (clicca per visualizzare)Cos'è una Favicon?
Sta per Favourites Icon (icona dei "preferiti") e indica l'icona che compare accanto al nome di un sito posto nei preferiti o nella barra del browser di fianco all'url (non si vede su Internet Explorer 6 e versioni precedenti).
Come averne una
È possibile personalizzare l'icona associata al proprio forum in Nome e dominio forum. Bisogna selezionare dal proprio computer un file d'estensione .ico, di dimensioni 16x16 pixel. Può succedere che una volta cambiata la favicon venga visualizzata ancora quella vecchia, basterà cancellare la cache per ovviare a questo problema.
in Nome e dominio forum. Bisogna selezionare dal proprio computer un file d'estensione .ico, di dimensioni 16x16 pixel. Può succedere che una volta cambiata la favicon venga visualizzata ancora quella vecchia, basterà cancellare la cache per ovviare a questo problema.
Come realizzare un file .ico
È possibile convertire un'immagine, sia essa .gif o .png, in file .ico con uno dei due form seguenti:
www.html-kit.com/e/favicon.cgi
http://tools.dynamicdrive.com/favicon
FEEDSPOILER (clicca per visualizzare)Il feed web è un'unità di informazioni formattata secondo specifiche (di genesi XML) stabilite precedentemente. Ciò per rendere interoperabile ed interscambiabile il contenuto fra le diverse applicazioni o piattaforme.
Un feed è usato per fornire agli utilizzatori una serie di contenuti aggiornati di frequente. I distributori del contenuto rendono disponibile il feed e consentono agli utenti di iscriversi. L'aggregazione consiste in un insieme di feeds accessibili simultaneamente, ed è eseguita da un aggregatore Internet.
L'uso principale dei feed RSS (detti anche flussi RSS) attualmente è legato alla possibilità di creare informazioni di qualunque tipo che un utente potrà vedere molto comodamente, con l'aiuto di un lettore apposito, nella stessa pagina, nella stessa finestra, senza dover andare ogni volta nel sito principale. Questo è dovuto al fatto che il formato XML è un formato dinamico.
Il web feed presenta alcuni vantaggi, se paragonato al ricevere contenuti postati frequentemente tramite email:
Nell'iscrizione ad un feed, gli utenti non rivelano il loro indirizzo di posta elettronica. In questo modo non si espongono alle minacce tipiche dell'email: lo spam, i virus, il phishing, ed il furto di identità.
Se gli utenti vogliono interrompere la ricezione di notizie, non devono inviare richieste del tipo "annulla la sottoscrizione"; basta che rimuovano il feed dal loro aggregatore.
FIRMASPOILER (clicca per visualizzare)Cos'è
Si trova in basso ai messaggi scritti da un utente e può essere costituita da testo, immagini e collegamenti ipertestuali (HTML e BBCODE in sintesi); non è possibile l'uso di javascript ed il BBCODE dello spoiler.
La linea, solitamente tratteggiata, che separa la firma dal messaggio, può essere personalizzata dall'amministratore del forum in Modifica colori e stili, agendo sul selettore .bottomborder.
Come avere una firma
È possibile inserire una firma col pannello utente Modifica firma. Non è possibile mettere più di 20 immagini o 1 file flash e 5 immagini.
Limitare le firme nel proprio forum
È possibile porre un limite alle dimensioni delle firme sul proprio forum o nasconderle del tutto col pannello amministrativo Gestione firme. In Gestione gruppi, invece, si possono nascondere le firme di un determinato gruppo di utenti o mostrare solo queste, qualora nel forum siano invisibili le firme avatar di tutti.
Quelle che seguono sono soluzioni atipiche, ciò nonostante fattibili:
- Nascondere le firme ai soli visitatori
In Gestione firme si trova la relativa opzione. Gli amministratori che desiderano limitare anche le dimensioni delle firme agli utenti, non possono usare quel pannello, ma andare in Modifica colori e stili e scrivereCODICE.signature {width: 100%; max-height: 300px; height: auto !important; height: 300px; overflow: hidden}
- Nascondere le firme in alcune sezioni
In Gestione codice HTML, in cima al forum, scrivete:CODICE<script type="text/javascript"><!--
sign=1;
if(document.title.indexOf("nome_sezione_1")!=-1) sign=0;
if(document.title.indexOf("nome_sezione_2")!=-1) sign=0;
if(sign==0) document.write("<style>.signature, .bottomborder {display: none}<\/style>")
//--></script>
Una versione alternativa, badate da inserire stavolta a fondo pagina, è questa:CODICE<script type="text/javascript"><!--
if(document.URL.indexOf('act=Post')!=-1 || document.URL.indexOf('?t=')!=-1){
sign=1;
if(document.title.indexOf("nome_sezione_1")!=-1) sign=0;
if(document.title.indexOf("nome_sezione_2")!=-1) sign=0;
if(sign==0) document.REPLIER.enablesig.disabled=true
else document.REPLIER.enablesig.disabled=false}
//--></script>
È differente perché invece di nascondere le firme, impedisce di postarle. Oltre a un miglioramento estetico, si ottiene quindi anche una riduzione del peso delle discussioni.
Tutti i messaggi scritti prima dell'inserimento dello script continueranno ad avere una firma. Invece se si decide di togliere lo script, i messaggi postati nel periodo in cui è stato attivo continueranno a non avere firma; ciò diversamente dal codice poco sopra. Pertanto tale variante andrebbe usata nelle sezioni per le quali si immagina di non aver ripensamenti, perché come detto le firme non ritorneranno più.
Firme visibili solo a determinati gruppi
Se si desidera far visualizzare le firme solo a determinati gruppi, con delle restrizioni (scrollbar), andare in Gestione firme e impostare Non visualizzare nessuna firma.
Successivamente, per i gruppi ai quali si vuole far visualizzare le firme, andare in Gestione gruppi e attivare dal menù a tendina Mostra firme.
Come ultima modifica andare in Modifica colori e stili e inserire in fondo al CSS la stringa seguenteCODICE.signature {overflow: auto; height: 200px; width: 800px}
Modificando height: 200px; width: 800px cambieranno la lunghezza e l'altezza massima delle firme.
Immagine come sfondo della propria firma
Se si vuole impostare un'immagine a propria scelta come sfondo della firma, è necessario utilizzare il seguente codice:CODICE<div style="background-image:url(http://indirizzo_immagine)">Contenuto firma</div>
È indispensabile che l'immagine sia online e che venga inserito il link diretto ad essa.
Colore come sfondo della propria firma
Se al posto di un'immagine si vuole uno sfondo colorato per la propria firma, invece:CODICE<div style="background-color:#ColoreHTML">Contenuto firma</div>
ColoreHTML va sostituito con uno dei colori che si trovano qui.
Firma diversa per forum
È possibile avere una firma sul proprio forum diversa da quella visibile negli altri adottando il modello mostrato di seguito in Modifica firmaCODICE<div class="default">firma principale</div>
<div class="nascosta">firma alternativa</div>
In Modifica colori e stili del proprio forum sarà poi necessario aggiungereCODICE.signature .default, .profile .default {display: none}
.signature .nascosta, .profile .nascosta {display: block}
FLOODSPOILER (clicca per visualizzare)Con il termine Flood si indica l'invio a grande velocità (in un topic o in una tag o in una chat,etc...) di una serie di messaggi (generalmente inviati a pochi secondi/minuti di distanza l'uno dall'altro), o l'invio di messaggi inutili o insensati non inerenti all'argomento che si sta trattando.
Il flood, su ForumFree & ForumCommunity, è vietato (vedi punto 2.4 del regolamento integrale), non sono quindi permessi forum, topic o messaggi il cui unico scopo sia l'aumento del numero di messaggi del forum o dell'account. Oltre a non avere nessun significato logico, non influenza minimamente la posizione in top forum.
FONDATORE - FounderSPOILER (clicca per visualizzare)Chi è
Il fondatore (o amministratore-founder) è colui che ha creato il forum. Ha tutti i poteri amministrativi, può vedere gli IP completi (senza * nell'ultima cifra) e può spostare sezioni da un forum all'altro (quando è amministratore del forum destinatario).
Cedere l'incarico
Un forum può avere un solo founder. Si può ad ogni modo cedere l'incarico grazie a un tool in Gestione Admin.
Attenzione: bisogna cedere l'incarico solo se si è veramente sicuri: una volta confermata l'operazione non è reversibile.
ForumFree, ForumCommunity, BlogFreeSPOILER (clicca per visualizzare)Cosa sono
Tre piattaforme con le quali è possibile realizzare gratuitamente forum e Blog.
La gestione è semplice e intuitiva: non serve un corso d'informatica per essere amministratori.
Importante fattore di successo dei tre circuiti è la possibilità per gli utenti di scrivere su qualsiasi forum/blog senza dover ogni volta registrare nuovi account. Le registrazioni scoraggiano moltissimo i visitatori.
Differenze tra ForumFree, ForumCommunity e BlogFree
Non ce ne sono, i tre circuiti sono funzionalmente identici. L'iscrizione su un circuito, tuttavia, non consente di scrivere da subito nei forum di un altro circuito, bisogna registrarsi su tutti e tre i circuiti.
Regole
wiki=Regolamento_integrale
Gruppi ufficiali Amministratori dei tre circuiti
Amministratori dei tre circuiti Moderatori di ForumFree, BlogFree & ForumCommunity Help, News BlogFree, ForumFree & ForumCommunity, Skinlab e #ForumFree Chat - Assistenza all'Internet Relay Chat integrata in Forum e Blog
Moderatori di ForumFree, BlogFree & ForumCommunity Help, News BlogFree, ForumFree & ForumCommunity, Skinlab e #ForumFree Chat - Assistenza all'Internet Relay Chat integrata in Forum e Blog Responsabili dello Skinlab, forum ufficiale di ForumFree, dove gli utenti hanno modo di mettere a disposizione dell'utenza skin gratuite
Responsabili dello Skinlab, forum ufficiale di ForumFree, dove gli utenti hanno modo di mettere a disposizione dell'utenza skin gratuite Operatori del canale principale della Chat(#forumfree)e responsabili di #ForumFree Chat - Assistenza all'Internet Relay Chat integrata in Forum e Blog
Operatori del canale principale della Chat(#forumfree)e responsabili di #ForumFree Chat - Assistenza all'Internet Relay Chat integrata in Forum e Blog
A proposito di Invision
È un'azienda che vende un programma d'installazione di un forum privato. Al contrario di ForumFree, non offre una soluzione integrata di hosting; in parole semplici, dopo aver acquistato e scaricato il programma, bisogna trovare il sito dove installarlo.
ForumFree e Invision sono nati da un codice comune, noto come Invision Power Board v1.3, ma si sono poi sviluppati autonomamente, grazie all'operato di validi programmatori.
ForumFree è e resterà sempre gratuito.
GALLERYSPOILER (clicca per visualizzare)Il tag GALLERY permette di creare una galleria delle vostre immagini tramite diversi effetti personalizzabili.
Le immagini possono essere quelle del vostro album oppure quelle prese dal web o pubblicate tramite imageshack, tinypic o simili.
Opzioni principali
Inserendo semplicementeCODICE[GALLERY]
vengono prese le immagini che sono state segnate come pubbliche nel vostro album.CODICE[GALLERY=XXX]
Prende le immagini che sono state segnate come pubbliche dall'album dell'utente che ha come ID il numero XXX.CODICE[GALLERY=type:2]
Con type=2 si ottiene una visualizzazione con miniature ridotte a 50 pixel di larghezza e senza didascalia (questo tipo di visualizzazione è la stessa usata per il tag [FRIENDS]).CODICE[GALLERY=type:3]
Con type=3 si ottiene una visualizzazione con miniature normali e con didascalia.
Senza specificare il parametro type verrà usata una visualizzazione di tipo slideshow.
Selezione di determinati gruppi di immagini contrassegnate da etichetteCODICE[GALLERY=tag:etichetta1,tag:etichetta2]
Prende le immagini che hanno l'etichetta "etichetta1" e "etichetta2".
È possibile utilizzare anche una sola etichetta o più di due (seguendo il formato tag:etichetta1,tag:etichetta2,tag:etichetta3,ecc.).
Parametri per lo slideshow
È possibile personalizzare gli effetti e i tempi dello slideshow.CODICE[GALLERY=par:effect_slide autoplay_2]
Utilizza l'effetto slide e crea uno slideshow con il tempo di 2 secondi per ogni immagine.
Un elenco completo dei parametri utilizzabili è presente più in basso.
Per inserire più parametri bisogna separarli con uno spazio dopo la scritta "par:".
Uso del tag GALLERY con immagine prese dalla reteCODICE[GALLERY]<IMG SRC="url_img1" ALT="titolo1"><IMG SRC="url_img2" ALT="titolo2"><IMG SRC="url_img3" ALT="titolo3">[/GALLERY]
Crea uno slideshow con le immagini inserite (possono essere inserite anche più immagini).CODICE[GALLERY]<A HREF="link1"><IMG SRC="url_miniatura1" ALT="titolo1"></A><A HREF="link2"><IMG SRC="url_miniatura2" ALT="titolo2"></A><A HREF="link3"><IMG SRC="url_miniatura3" ALT="titolo3"></A>[/GALLERY]
Crea uno slideshow e ogni immagine ha il suo link.CODICE[GALLERY]<A HREF="url_img1" REL="lyteshow[slide1]" TITLE="titolo1"><IMG SRC="url_miniatura1" ALT="titolo1"></A><A HREF="url_img2" REL="lyteshow[slide1]" TITLE="titolo2"><IMG SRC="url_miniatura2" ALT="titolo2"></A><A HREF="url_img3" REL="lyteshow[slide1]" TITLE="titolo3"><IMG SRC="url_miniatura3" ALT="titolo3"></A>[/GALLERY]
Se avete a disposizione delle miniature che linkano a delle immagini grandi, con questo codice è possibile realizzare uno slideshow a tutto schermo.
Nei codici dei link va aggiunto il parametro REL="lyteshow[slide1]".
Se si hanno più slideshow in una stessa pagina bisogna differenziare il parametro slide1 inserendo un nome diverso per ogni slideshow.CODICE[GALLERY=0,par:effect_slide-top hide-alt_true autoplay_5 align-pagingbuttons_inside-top-right]<IMG SRC="url_img1" ALT="titolo1"><IMG SRC="url_img2" ALT="titolo2"><IMG SRC="url_img3" ALT="titolo3">[/GALLERY]
Come prima ma con parametri di esempio per personalizzare lo slideshow.
Esempi
Le opzioni precedenti possono essere usate in combinazione (separate con una virgola all'interno del tag GALLERY) per soddisfare qualsiasi esigenza.
Esempi:CODICE[GALLERY=XXX,tag:etichetta1,tag:etichetta2,par:effect_slide autoplay_2]CODICE[GALLERY=type:2,tag:etichetta2]
Il tag GALLERY (a differenza degli altri) può essere usato anche nel codice HTML dei forum e nei messaggi.
Attenzione: per poter essere usato nei messaggi non bisogna inserire accapo tra i codici delle varie immagini. Inoltre se si vuole che venga mantenuto il titolo delle immagini bisogna scrivere i tag IMG SRC e A HREF in maiuscolo.
Parametri dello slideshow
I seguenti parametri possono essere usati in combinazione (separati da uno spazio) dopo la scritta par:
Effetti
effect_appear
effect_resize
effect_slide
effect_slide-top
Diversi tipi di effetto nel passaggio da un'immagine all'altra.
Durata dell'effetto
duration_2
2 indica il numero di secondi di durata dell'effetto.
Il numero 2 può essere modificato a piacimento.
Autoplay
autoplay_4
4 indica il numero di secondi in cui verrà visualizzata l'immagine successiva.
Il numero 4 può essere modificato a piacimento.
Center
center-elements_true
center-elements_false
center-width_150
center-height_200
Queste opzioni specificano se le immagini devono essere centrate e le dimensioni della gallery (150 e 200 si possono personalizzare).
Hide
hide-alt_true
hide-buttons_true
hide-paging_true
hide-navigation_true
Queste opzioni permettono di nascondere i vari elementi dello slideshow.
Thumbnails
thumbnails_true
Se le immagini visualizzate nello slideshow sono abbastanza grandi è possibile usare questa opzione per aggiungere delle miniature.
Align
align-alt_inside-top
align-alt_inside-top-right
align-alt_inside-bottom
align-alt_inside-bottom-right
align-alt_bottom
align-alt_bottom-right
align-pagingbuttons_inside-top
align-pagingbuttons_inside-top-right
align-pagingbuttons_inside-middle
align-pagingbuttons_bottom
align-pagingbuttons_bottom-right
Tramite queste opzioni è possibile modificare la posizione dei vari elementi dello slideshow.
Personalizzazione della GALLERY di tipo 2 (type=2)
È possibile personalizzare la dimensione delle miniature e altri elementi tramite l'inserimento e la modifica dei parametri dei seguenti css:
.thumbs a {float:left; display:block; width:50px; height:50px; line-height:50px; overflow:hidden; position:relative; z-index:1; margin: 4px}
.thumbs a img {float:left; width:50px}
Al posto di 50px e 4px si mette quello che si vuole.
Personalizzazione della GALLERY di tipo 3 (type=3)
È possibile personalizzare le miniature tramite l'inserimento e la modifica dei parametri dei seguenti css:CODICE.thumb {float:left; padding:8px; text-align:center}
.thumb p {margin:0}
GESTIONE GRUPPISPOILER (clicca per visualizzare)Grazie al pannello di Gestione gruppi, è possibile creare fino a 50 gruppi utente per il proprio forum oltre a quelli di amministratore, moderatore e utente.
Ad ogni gruppo è possibile dare determinati poteri, combinandoli fra i seguenti:
Amministratore Sezioni- Gestione blog
- Restrizioni
- Gestione sezioni
- Crea/Rimuovi sezioni
- Statistiche e opzioni
Amministratore Utenti- Ban
<li>Convalida utente - Cancella utente
- Modifica nome utente
- Livelli
- Firme
- Avatars
- Invia newsletter
- Gestione Chat
- Gestione Tagboard
Amministratore Grafica- Codice HTML
- Logo
- Skin
- Sfondo
- Immagini
- Colori e stili
- Allegati
- Emoticons
Moderatore Globale- Modera tutte le sezioni del forum dove ha accesso (Restrizioni)
- Può vedere gli utenti anonimi e gli ip
- può modificare il profilo degli utenti.
È possibile appartenere a un solo gruppo.
Targhette
Ogni gruppo può essere identificato da una targhetta.
L'indirizzo delle targhette deve iniziare per http:// e finire per gif, jpg, jpeg o png.
Qui è presente un'ampia raccolta di targhette.
Aspetto dei gruppi
Si può personalizzare il colore dei gruppi in modifica colori e stili. i selettori da aggiungere sono .gruppo1, .gruppo2, etc.. e dipendono dal numero di gruppi creati.
Esempio di codice da mettere in "Modifica colori e stili":CODICE.gruppo1 {color: red; font-weight: bold}
.gruppo4 {color: violet; font-weight: bold}
.gruppo3 {color: blue; font-weight: bold}
Ovviamente anche anche i gruppi predefiniti sono modificabili:CODICE.amministratore {color: green; font-weight: bold}
.moderatore {color: yellow; font-weight: bold}
.utente {color: orange}
.daconvalidare {color: brown}
Qui è presente un'altra serie di colori d'esempio.
Auto-iscrizioni e gruppi aperti
È possibile inserire questo pulsante nel proprio forum recandosi in Gestione codici HTML ed inserendo il relativo codice nel box che si preferisce.
Abilitando il flag "Auto-iscrizioni" il gruppo verrà contrassegnato come "aperto" (è possibile farlo solo se il gruppo non ha nessun privilegio).
Se il gruppo è aperto gli utenti potranno iscriversi automaticamente senza bisogno dell'admin.
Per iscriversi o disiscriversi basta cliccare sul nome del gruppo della legenda e successivamente cliccare sull'apposito bottone.
È inoltre possibile inserire un bottone con il quale ci si potrà iscrivere a un gruppo aperto senza il bisogno di cercare il gruppo nella lista utentiCODICE<form action="http://DOMINIOFORUM.forumfree.it/?act=Members&g=IDGRUPPO" method="post"><input name="s" value="c=IDFORUM" type="hidden"><input name="CODE" value="01" type="hidden"><input value="SCRITTA BOTTONE" class="codebuttons" type="submit"></form>
È necessario apportare le seguenti modifiche:
- DOMINIOFORUM è il dominio del proprio forum (qualora il forum si trovi su forumcommunity o blogfree sarà necessario cambiare anche la parte forumfree.it con forumcommunity.net o con blogfree.net).
- Modificare il parametro IDGRUPPO con il numero del gruppo aperto (si trova affianco al nome)
- Modificare IDFORUM con l'ID del proprio forum (ID).
- Si può modificare la scritta del bottone modificando la parte SCRITTA BOTTONE
Escludere un gruppo dalla legenda
Abilitando il flag Escludi legenda, il gruppo non verrà incluso nella legenda dei gruppi nelle statistiche. Il gruppo escluso non potrà avere la funzione di auto-iscrizione.
Escludere diciture
È possibile nascondere le diciture messaggi, titolo e provenienza inserendo alla fine del nome del gruppo il seguente codice:CODICE</span><p class="nascosta"><span>
È consigliato applicarlo a un gruppo escluso dalla legenda poichè si genera un problema relativo alla grafica (nella lista dei gruppi non viene visualizzato il ] finale)
La ] finale può essere mantenuta usando questo codice, funzionante solo su Firefox:CODICE<p class="nascosta">
Aggiungere avvisi
È possibile creare una riga aggiuntiva (come in questo gruppo) inserendo alla fine della descrizione del gruppo il seguente codice:CODICE<tr><td class='ww'><b>Avvisi:</b><td class='aa'>Testo</td>
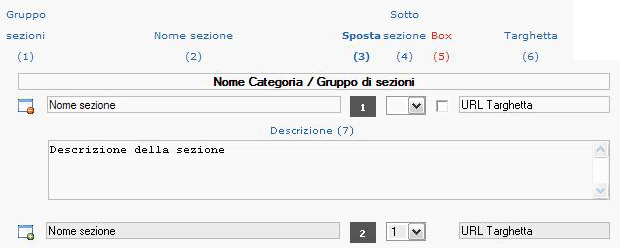
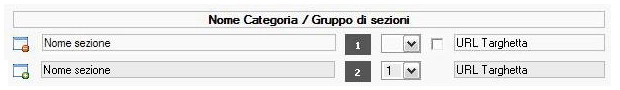
GESTIONE SEZIONISPOILER (clicca per visualizzare)Nome sezione(2)
Tale campo permette di modificare il nome della sezione. Possibile l'uso di tag HTML.
Descrizione(7)
Cliccato sul nome della sezione, compare il campo aggiuntivo Descrizione (7) dove è possibile descrivere la sezione. Anche qui l'HTML è ammesso.
Targhetta(6)
Per inserire una targhetta a sinistra del nome basta inserire nel riquadro URL targhetta, il link dell'immagine, preventivamente hostata ad esempio su Imageshack. Le dimensioni massime della targhetta sono 300x100.
Sotto sezioni(4)
Per impostare una sotto sezione è sufficiente inserire, nel menù a tendina di Sotto sezioni (4), il numero della sezione di "destinazione" in cui si desidera inserire la sezione attuale. Per ovvi motivi, la prima sezione del forum non può essere inserita come sotto sezione, ma può contenerne.
Qualora voleste nascondere la scritta "Sottosezioni:..." nella descrizione della "sezione principale" basta inserire nella descrizione opzionale:CODICE</span><p class="nascosta"><span>
Box(5)
Questa opzione, collocata a sinistra del riquadro per l'inserimento della targhetta, serve per migliorare l'aspetto delle sezioni che non contengono discussioni, ma soltanto sottosezioni, attivandolo si ottiene solo il box con le sezioni e nasconde il box delle discussioni (esempio).
Sposta(3)
Per stabilire la posizione di una sezione basta cliccare col tasto sinistro del mouse sul numero in rilievo e, tenendo premuto il tasto, spostare la sezione fino a raggiungere la posizione desiderata.
Gruppo sezioni (1)
Per realizzare un nuovo gruppo di sezioni, cliccare sull'icona , per rimuovere un gruppo di sezioni usare l'icona
, per rimuovere un gruppo di sezioni usare l'icona  . Anche qui l'HTML è ammesso.
. Anche qui l'HTML è ammesso.
Crea/Rimuovi sezioni
Si possono aggiungere o rimuovere sezioni dal tool amministrativo Crea/Rimuovi sezioni.
Seleziona le sezioni che vuoi rimuovere o inserisci i nomi delle sezioni che vuoi creare.
Si consiglia vivamente di limitare il numero di sezioni presenti nel forum (magari raggruppando più argomenti) per evitare troppa dispersione.
Attenzione, la rimozione di una sezione non può essere né annullata né recuperata dopo la sua eliminazione.
È possibile inserire un massimo di 100 sezioni.
Trasferisci sezioni
Per trasferire sezioni in un forum in cui si è amministratore occorre essere Founder nel forum di partenza, quindi usare il tool amministrativo Trasferisci sezioni.
Non è possibile trasferire le sezioni in un forum di circuito diverso: entrambi devono essere o su ForumFree o su ForumCommunity o su BlogFree.
Attenzione: se nelle sezioni hai inserito codice html o restrizioni dovrai reinserirle dopo il trasferimento.
HACKERSPOILER (clicca per visualizzare)Programmatore abile nel trovare soluzioni originali ai problemi. Esperto di sicurezza, sa rilevare i difetti di un applicativo e correggerne il codice.
Da Wikipedia, l'enciclopedia libera
Un Hacker in senso stretto è colui che associa ad una profonda conoscenza dei sistemi una intangibilità dell'essere, esso è invisibile a tutti eccetto che a sé stesso. Non sono Hacker, secondo questa definizione forte, tutti coloro che affermano di esserlo; in un certo senso gli Hacker non esistono, perché se qualcuno sapesse della loro esistenza per definizione non esisterebbero.
I sedicenti hacker che si possono incontrare su ForumFree altro non sono che sciocchi lamer; ovverosia persone dalle limitate capacità in campo informatico che si divertono a spaventare gli utenti inesperti con minacce e scherzi stupidi.
Guide esterne: ecco chi sono i lamers.
HOSTINGSPOILER (clicca per visualizzare)Dall'inglese to host, ospitare, indica un servizio che consente di rendere accessibili agli utenti della rete internet dei file (immagini, video, musica, pagine di testo; ciò che compone un sito).
I file personali di un utente sono salvati sul suo computer e non sono visibili da altri. Per esserlo, bisogna hostarli, ovvero copiarli su un servizio di hosting.
ForumFree e ForumCommunity permettono di hostare file di dimensione non superiore 150KB. ImageShack (Consiglio dello staff di PNS: usate TinyPic), servizio esterno ma valido, accetta immagini e file flash fino a un massimo di 1.5MB.
Chi desidera una offerta più completa, si deve orientare verso servizi di hosting come Digiland che mette a disposizione un vero e proprio "disco virtuale".
HTMLSPOILER (clicca per visualizzare)È un linguaggio che si può utilizzare nei messaggi del forum e nei pannelli amministrativi per formattare testo e immagini.
L'elemento base del linguaggio è il tag, una parola chiave racchiusa da simbolo di minore < e maggiore >
esempio:CODICE<br>
Spesso le informazioni su cui "agisce" il tag devono essere racchiuse fra un tag d'apertura ed uno di chiusura, quest'ultimo indicato apponendo il carattere slash (/) dopo <.
esempio:CODICE<b>testo in grassetto</b>Elenco tag HTML comuni
AccapoCODICE<br>
LineaCODICE<hr>
ImmagineCODICE<img src="http://indirizzo_immagine">
l'immagine deve essere online
Collegamento a una pagina web o fileCODICE<a href="http://indirizzo_sito">testo</a>
Collegamento a un punto della paginaCODICE<a name="target"></a>
<a href="#target">testo</a>
Immagine con collegamentoCODICE<a href="http://indirizzo_sito"><img src="http://indirizzo_immagine"></a>
Centrare un'immagine o un testoCODICE<div align="center">immagine/testo</div>
Immagine o testo in movimentoCODICE<marquee direction="up" scrollAmount=1 height="100%" width="70%">immagine/testo</marquee>
direction indica la direzione
scrollAmount indica la velocità
height indica l'altezza del campo di scorrimento
width invece indica la larghezza del campo di scorrimento rispetto alla larghezza della pagina
Immagine o testo in movimento che si ferma al passaggio del mouseCODICE<marquee onmouseover="this.stop()" onmouseout="this.start()">immagine/testo</marquee>
questo codice non può essere inserito nella firma
Immagine o testo in movimento che rallenta al passaggio del mouseCODICE<marquee scrollamount='5' onMouseover='this.scrollAmount=1' onMouseout='this.scrollAmount=5'>immagine/testo</marquee>
Testo in grassettoCODICE<b>testo</b>
Testo in corsivoCODICE<i>testo</i>
Testo sottolineatoCODICE<u>testo</u>
Testo barratoCODICE<s>testo</s>
Colore testoCODICE<font color="colore">testo</font>
Dimensione testoCODICE<font size="dimensione">testo</font>
Font testoCODICE<font face="font da utilizzare">testo</font>
Cambiare colore, dimensione, font ad un testoCODICE<font color="colore" size="dimensione" face="font da utilizzare">testo</font>
Testo con alone (visibile solo da Internet Explorer)CODICE<div style="width:100%;filter:glow(color=colore)">testo</div>
Testo sfumato (visibile solo da Internet Explorer)CODICE<div style="width:100%;filter:blur">testo</div>
ListaCODICE<ul type="disc">
<li>voce</li>
<li>voce</li>
<li>voce</li>
</ul>
Si può cambiare disc con circle o square- Ecco
- come viene
- con disc
- Ecco
- come viene
- con circle
- Ecco
- come viene
- con square
Lista numerataCODICE<ol>
<li>voce</li>
<li>voce</li>
<li>voce</li>
</ol>- Ecco
- come viene
- la lista numerata
Area di testoCODICE<textarea>testo</textarea>
InputCODICE<input type="" value="testo">
Valori tipici del campo type:
text
password
checkbox
radio
Menù a tendinaCODICE<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
Pulsante testoCODICE<button>testo</button>
Testo apice apiceCODICE<sup>...</sup>
Testo pedice pendiceCODICE<sub>...</sub>
Iframe (includere una pagina esterna nel proprio forum)CODICE<iframe src="http://indirizzopagina" width="100" height="100"></iframe>
HTML Variabile casualmenteSPOILER (clicca per visualizzare)Ecco uno script per generare immagini in modo casuale:
CODICE<script type="text/javascript"><!--
var ran=new Array();
ran[0]='<img src="indirizzo_immagine">';
ran[1]='<img src="indirizzo_immagine">';
ran[2]='<img src="indirizzo_immagine">';
var id=Math.round(Math.random()*(ran.length-1)); document.write(ran[id]);
//--></script>
Per aumentare il numero delle immagini random, aggiungereCODICEran[3]='<img src="indirizzo_immagine">';
Per ogni nuova riga si deve incrementare di 1 la cifra:CODICEran[cifra]
È possibile mostrare dei link testuali, semplici scritte o altro, sostituendo il codice delle immagini (vedi Guida HTML), ricordando d'apporre sempre un \ prima di ogni eventuale apice '.
Esempio di link testuale:CODICEran[0]='<a href="http://www.forumfree.net" target="_blank">ForumFree.net</a>';
Questo script si può usare solo in Gestione codice HTML.
I miei forumSPOILER (clicca per visualizzare)I miei forum è una pagina dove l'utente può visualizzare la lista dei forum da lui creati (fondatore), in cui è amministratori o in cui è moderatore.
È presente anche un elenco dei forum frequentati: vengono mostrati quei forum in cui l'utente sta monitorando una discussione attraverso la notifica email.
In I miei forum si trova un tool per modificare il proprio forum di registrazione: è necessario indicare l'id o il dominio del forum desiderato nella casella apposita. Mettendo 0 non si ha più forum di registrazione.
Questa funzione risulta utile quando si desidera cambiare il proprio Nickname all'interno di un forum ove si possiedano poteri amministrativi.
INDIRIZZO IPSPOILER (clicca per visualizzare)Cos'è
È una sequenza di 4 numeri, di valore tra 0 e 255, che identifica gli utenti collegati a internet. Semplificando, un indirizzo IP può essere visto come l'equivalente di un indirizzo stradale dei dispositivi connessi alla rete (pc degli utenti o server dove si trovano i siti).
Solo la Polizia Postale può risalire da un indirizzo IP ai dati personali dell'utente, quali nome, cognome e indirizzo di residenza. Gli sciocchi che azzardano frasi del tipo "attento, ho il tuo IP", vanno bellamente ignorati; le loro minacce sono prive di senso.
Si ricorda in ogni caso che, su qualsiasi forum del circuito, è severamente vietato pubblicare indirizzi IP.
Chi lo vede e a cosa può servire
L'indirizzo ip viene visualizzato dagli amministratori e moderatori globali del forum. Per trovare l'indirizzo ip di un utente, deve avere scritto almeno un messaggio nel forum o nella tagboard in cui si è amministratore o moderatore.
Nei post, si può trovare in basso a destra di ogni post l'indirizzo che aveva l'utente nel momento in cui ha scritto il messaggio.
Nella tagboard è presente una scritta "ip" vicino alla "x" per cancellare il messaggio, che porta ad una pagina dalla quale si potranno visualizzare informazioni sull'indirizzo IP (whois).
Nei logs viene visualizzato l'indirizzo ip (sempre in forma completa) dell'autore di una determinata azione.
Nella lista utenti viene visualizzato nella colonna "Data registrazione" l'indirizzo IP con cui l'utente si è registrato al servizio.
Solo il founder può vedere un indirizzo ip intero per facilitarsi con il Ban per IP.
Gli amministratori e i moderatori globali, invece, visualizzeranno solo una parte dell'ip.
Su ForumFree l'IP è utile solo a scovare fake (utenti doppi, che si spacciano per altri) e a bannare quegli utenti fastidiosi che continuano a dar fastidio dopo un primo ban per nickname.
Indirizzo IP analogo
- Due account con eguale indirizzo IP possono essere motivati con uno dei seguenti casi:
- Stessa persona che usa account differenti
- Due persone che usano due pc diversi e contemporanemente la stessa linea
- Due persone che vivono nella stessa zona ed usano una connessione Fastweb
- Due o più utenti che si collegano tramite un Proxy
JAVASCRIPTSPOILER (clicca per visualizzare)Cos'è
È il linguaggio usato tra i tag <script> </script>, funzionante solo in Gestione codice HTML.
Errori comuniCODICE<script src="http://...">
Questo tag carica un javascript esterno, ma per ragioni di sicurezza non è possibile usarlo.CODICEdocument.write('testo')
Tale istruzione scrive (write) sul forum il testo desiderato. La parola testo si può sostituire con una serie di tag HTML. È importante anteporre il simbolo \ ad ogni apice e indicare \n quando si vuol andare accapo.
La frase
L'albero è
in fiore
si scriveCODICEdocument.write('L\'albero è\nin fiore')
Javascript pronti per l'uso
In questa discussione sono raccolti molti script: orologio, calendario, anti-copiatura, etc...
Da segnalare inoltre il messaggio d'avvertimento prima di postare.
Il ForumFree Fast Scripts è un generatore di Script pronti all'uso nonchè utilizzabili nei tre circuiti, utilissimo per gli utenti alle prime armi.
LETTORE RSSSPOILER (clicca per visualizzare)
 Che cosa è RSS ?
Che cosa è RSS ?
RSS (Really Simple Syndication) sono pagine XML-based nate per condividere e distribuire contenuti in rete, come dei più moderni newsreaders. Usando un lettore di RSS, poi leggere in tempo reale feeds da ogni parte del mondo e da ogni tipo di fonte (ad esempio Reuters.com, CNN.com hanno incluso gli RSS nelle loro pagine per essere sfogliati come giornali virtuali).
Come accedere:
I Lettori di RSS/News (chiamati anche Readers) scaricano e ti mostrano automaticamente le nuove discussioni presenti sul sito. Esistono parecchi lettori di RSS sia gratuiti che a pagamento che puoi facilmente scaricare dal web.
Il codice da inserire in "Gestione html" è:CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"><div class="mtitle">
TITOLO
</div></td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr><td class="ww">
<iframe src="/rssreader.php?feed=INDIRIZZO_DEL_FEED&color=000000" allowtransparency="true" style="width:100%;height:120px" scrolling="auto" frameborder="0"></iframe>
</td></tr></table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br>
Al posto di INDIRIZZO_DEL_FEED va inserito l'indirizzo del feed.
È possibile modificare il colore del testo cambiando &color=000000 (codice colore in esadecimale e senza il carattere #) oppure le dimensioni della tabella modificando height:120px.
- Parametri opzionali (da inserire dopo &color=000000)
- n (es.: &n=10): imposta il numero di articoli/righe da visualizzare
- color (es.: &color=000000): imposta il colore del testo
- colorlink (es.: &colorlink=000000): imposta il colore dei link
- size (es.: &size=12): imposta la grandezza del titolo (in pixel)
- font (es.: &font=verdana): imposta il tipo di font
- charset (es.: &charset=UTF-8): imposta il set di caratteri (se si vedono male le accentate)
- showdate (es.: &showdate=1): visualizza la data di pubblicazione
- nodesc (es.: &nodesc=1): nasconde la descrizione
- noimg (es.: &noimg=1): nasconde le immagini
- bg (es.: &bg=FFFFFF): imposta il colore dello sfondo (se non lo volete trasparente)
Demo: http://supporto.forumfree.net/?t=21589050
Feed di esempio:
Repubblica: www.repubblica.it/rss/homepage/rss2.0.xml
Gazzetta: www.gazzetta.it/rss/Home.xml
Google News: http://news.google.it/?output=rss
RaiNews24: www.rainews24.it/ran24/rainews24_2007/RSS/ultime.asp
Adnkronos: www.adnkronos.com/RSS/RSS_Ultimora.xml
OSSBlog: http://feeds.blogo.it/ossblog/it
AutoBlog: http://feeds.blogo.it/autoblog/it
Ora è possibile utilizzare l'apposito tool: http://fs.forumfree.it/?act=rss
Dove poter avere dei lettori RSS: www.softonic.it/s/lettore-rss-in-italiano-gratuiti
LINKSPOILER (clicca per visualizzare)Ogni pagina web o file ha un suo indirizzo, mostrato dal browser sopra ad essa e che solitamente inizia con http://. Ad esempio, l'indirizzo di questo wiki è www.forumfree.net/?wiki=Link
Tale indirizzo, più comunemente detto link, se si copia e incolla in un messaggio del forum (linkare), da modo a utenti e visitatori di visualizzare, cliccandoci sopra, la pagina.
Una pagina web spesso non contiene solo testo, ma una molteplicità di elementi quali immagini e video. Ognuno di questi ha un proprio indirizzo web diverso da quello della pagina. Per conoscere il link di una immagine basta cliccare col tasto destro del mouse su di essa e selezionare la voce Proprietà nel menù contestuale.
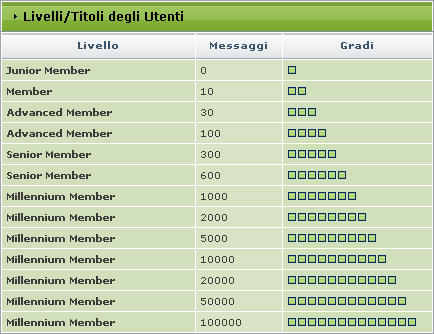
LIVELLO DEGLI UTENTISPOILER (clicca per visualizzare)Ecco il modo in cui sono calcolati i titoli e i gradi in base al numero di messaggi sul forum (post):

È ad ogni modo possibile modificare questi livelli col tool amministrativo Gestione livelli. Ogni utente, a sua volta, può personalizzare il proprio titolo dal pannello di controllo in Modifica profilo.
Non è possibile inserire più di 50 immagini per livello.
LOGSPOILER (clicca per visualizzare)Cos'è un log
Il log contiene informazioni sulle azioni eseguite in un determinato momento dagli admin o dai moderatori del forum.
Come visualizzare i logs
Grazie all'omonima funzione, accessibile limitativamente al founder e agli amministratori, ogni volta che un amministratore o un moderatore compie una determinata azione, questa viene registrata nel log.
Per visualizzare i logs, dovete entrare nell' amministrazione del forum e cliccare su visualizza logs;
visualizza logs;
Una volta fatto ciò apparirà questa schermata:
(IMG:http://img92.imageshack.us/img92/8043/schermatalog13wv.jpg)
selezionare dal menu a tendina il tipo di log che vogliamo vedere, e fare click sul pulsante visualizza logs.
Possiamo anche decidere di visualizzare i log delle azioni di un singolo utente: inserire il nickname oppure l'id dell'utente desiderato e premere su visualizza logs.
I log sono divisi in base alla sezione, inoltre è presente la categoria amministrazione, che ci permette di monitorare le azioni compiute nell'amministrazione del forum.
Una volta selezionato il log, vi apparirà una tabella.
(IMG:http://img92.imageshack.us/img92/2043/schermatalog20te.jpg)
Nella colonna azione viene visualizzata l'azione compiuta da un determinato utente:
Admin: modifica lista admin
Mod: modifica lista moderatori
Ban: modifica lista ban
Cambio logo: modifica al logo
Spostamento: spostamento messaggi e topic ("Spostato" + N° TOPICS/MESSAGGI)
Canc. sezione: cancellazione di una sezione
Mod. nick: modifica del nickname di un utente ("Mod. nick" + ID UTENTE + NUOVO NICK)
Mod. dominio modifica al dominio ("Mod. dominio + NUOVO DOMINIO"")
Convalida: convalida dell'email di un utente ("Convalida" + ID UTENTE + NICKNAME)
Modifica Gruppi: modifica di uno o più gruppi
Modifica HTML: modifica dei codici HTML presenti nel forum
Modifica blog: modifica delle impostazioni dei blogs
Modifica restrizioni: modifica degli accessi a una o più sezioni
Modifica livelli: modifica ai livelli
Modifica firme: modifica alle impostazioni di visualizzazione delle firme
Modifica avatars: modifica alle impostazioni di visualizzazione debli avatars
Statistiche e opzioni: modifica agli elementi delle statistiche
A sinistra della colonna azione troviamo la data (gg/mm) e l'ora (hh:mm) della modifica (in caso di più modifiche nell'arco di poco tempo quest'ultime non saranno registrate), a seguito di una cancellazione di sezioni o discussione si può trovare oltre alle informazioni anche (annulla) che ci permette il ripristino di discussioni o sezioni.
La colonna sezione (per i log dell'amministrazione) o topic (per i log delle sezioni) ci da l'ID delle sezioni o topic (se presenti) su cui è stata compiuta quella determinata azione.
La colonna IP ci permette di verificare se l'IP dell'utente è quello abituale (visibile dalla lista utenti o da un post nel forum) oppure se dobbiamo sospettare un "furto" dell'account amministratore.
La colonna Utente infine ci segnala l'utente che ha compiuto quella particolare azione.
Domande frequenti
A chi è visibile questa funzione?
La visualizzazione dei log del forum è abilitata oltre che al founder anche a tutti gli amministratori inseriti da Gestione admin ma non a quelli inseriti dalla Gestione gruppi
Per quanto tempo vengono conservati i log?
I log vengono conservati per un mese.
Un moderatore / admin ha cancellato un messaggio da una discussione, perchè non lo vedo?
Le cancellazioni di messaggi vengono inserite nel LOG solo se vengono fatte dal menu a tendina (dopo aver selezionato uno o più messaggi). Se viene cancellato un messaggio alla volta tramite il tasto "cancella", questi non viene registrato.
È possibile anche sapere, tramite log, chi tra i mod o degli Admin cancellano i messaggi nella tag?
No, non è possibile.
LOG INSPOILER (clicca per visualizzare)Finché non s'effettua l'accesso al proprio account, si è identificati come "visitatore", è impossibile quindi inserire messaggi e partecipare alle discussioni. Cliccando su Accedi in cima a ogni pagina del forum, comparirà un modulo dove indicare i dati del proprio account (Nome Utente e Password). Alcuni forum presentano direttamente un modulo di login veloce in homepage. Selezionando la casella "anonimo", sarai considerato un Utente Anonimo: gli altri utenti (esclusi gli amministratori dei forum), non saranno in grado di vedere il tuo stato (online o offline) e il tuo ultimo forum visitato. Questa opzione può esseri utile se preferisci non essere contattato privatamente dagli altri utenti, ad esempio. Selezionando la casella "Ricordami" il forum riconoscerà l'utente automaticamente utilizzando un <a href="">cookie. Si consiglia vivamente di NON attivare tale funzione se si condivide il computer con altri utenti.
LOG OUTSPOILER (clicca per visualizzare)Prima di lasciare il forum, chiudendo il proprio browser e/o la connessione ad Internet, si può disattivare l'account cliccando sul link Esci posizionato in cima ad ogni pagina del forum. In questo modo verranno cancellati i cookie impostati dal forum: se vorrai di nuovo essere riconosciuto come utente registrato, dovrai fornire nuovamente i dati del tuo profilo utente. Per ovvi motivi di sicurezza chi utilizza un computer condiviso con altri utenti (es: Università, Internet cafè, etc.) dovrebbe uscire dal forum ogni volta che si allontana dal PC.
LOGOSPOILER (clicca per visualizzare)Cos'è
Il logo (comunemente detto "Banner") è l'immagine che si trova in cima ad ogni forum, proprio sopra la barra utente.
Come modificarlo
Si deve utilizzare il tool amministrativo Modifica logo. Le dimensioni massime consentite sono 1280x400 px. Per la corretta visualizzazione del logo, è necessario inserire il link diretto del file nel box apposito.
Logo in alto a destra
È necessario recarsi nel tool sopracitato e deselezionare, qualora fosse selezionata, l'opzione Visualizza il logo al centro della pagina. Sarà sufficiente andare poi in Modifica colori e stili ed inserire, in una qualsiasi parte del CSS
.header * {float: right}
Non visualizzare il logo
È possibile non visualizzare il logo inserendo nel campo indirizzo del logo:
https://img.forumfree.net/index_file/spacer.gif
Logo non visualizzabile
Può succedere, involontariamente a utenti novizi, di "impastrocchiare" il CSS della propria skin inserendovi all'interno del codice JavaScript o HTML. Ciò potrebbe portare alla non corretta visualizzazione del logo. Lo stesso problema si potrebbe verificare qualora si inserisse del testo o dell'altro codice CSS non racchiuso all'interno di un blocco di dichiarazione (non inserito all'interno delle parentesi graffe), quindi presente nel CSS senza nessuna funzione.
Il font del vecchio logo di Forumfree è il Good Times mentre il font del nuovo logo di Forumfree è il Calibri.
REGISTRAZIONESPOILER (clicca per visualizzare)Per sfruttare appieno le funzionalità del forum è necessario effettuare una registrazione, non è altrimenti possibile partecipare alle discussioni o aprirne di nuove. Per registrarsi basta cliccare sul link Registrati, posizionato in cima ad ogni pagina del forum, e seguire le istruzioni successive. L'operazione è totalmente gratuita. Durante la registrazione sono richiesti un nickname, una password e un indirizzo di posta elettronica. L'indirizzo deve essere valido: è necessario infatti per convalidare la registrazione e ricevere, in caso di smarrimento, una nuova password d'accesso. Si sconsiglia hotmail perché blocca la ricezione dei messaggi. Una volta compilato correttamente il modulo di registrazione, verrà inviata una email di conferma. Qualora non venga ricevuta, è bene controllare se non sia presente tra la posta indesiderata: alcuni servizi, infatti, considerano erroneamente il messaggio come pubblicità. Qualora ci siano difficoltà nel convalidare una registrazione, l'amministratore del forum può decidere di effettuare la convalida dell'utente a mano. L'email è utile sia per ricevere una notifica delle nuove risposte alle discussioni alle quali si è iscritti, sia per ottenere, se si è dimenticata, una nuova password, è necessario fare quindi attenzione alla validità dell'indirizzo inserito.
TAGBOARDSPOILER (clicca per visualizzare)La TagBoard altro non è che una bacheca da poter inserire nel proprio forum gratis e con pochi semplici passi.
Può esser usata esclusivamente dagli admin, per diffondere ad esempio news, o come bacheca pubblica dove gli utenti conversaranno tra loro.
Installazione
Per inserire la tag board basta andare in Gestione tag board, quindi scegliere le sezioni in cui si vuole inserirla e confermare le modifiche. Si può scegliere anche un'unica sezione.
Per rimuoverla è sufficiente togliere la spunta dalle sezioni dove è presente.
Newsboard
La Newsboard è in tutto e per tutto una tagboard, con la differenza che possono postare solo moderatori e amministratori del forum. Per scegliere questa possibilità, nel tool amministrativo bisogna indicare che ci possono postare solo gli admin.
Tagboard e Newsboard assieme
Non è possibile inserirle assieme. Una soluzione è creare una tabella sopra la tagboard, in cui scrivere le news del proprio forum. Bisogna usare il "Generatore di tabelle con grafica uguale a quella del forum", presente in Gestione codice html, oppure la Personal Newsboard.
Nome alternativo
È possibile inserire un nome alternativo, che verrà visualizzato al posto di "TagBoard" o "NewsBoard", utilizzando l'apposita opzione.
Immagine di sfondo nella tagboard
Per eventuali personalizzazioni andate in Modifica colori e stili e modificate i seguenti selettori:CODICE/* IMMAGINE DI SFONDO TAG */
.tag .skin_tbl_border, .tag .mainbg {background-image:url(http://indirizzo_immagine); background-repeat: repeat}
.tag .ww, .tag .aa, .tag .aa .aa {background: transparent; border:0}
Al posto di dove vedi http://indirizzo_immagine, andrai ad inserire l'effettivo indirizzo dell'immagine che vuoi inserire come sfondo.CODICEbackground-repeat: repeat
questa dichiarazione fa si che l'immagine di sfondo si ripeta sia orizzontalmente che verticalmente, se non vuoi che l'immagine si ripeta inserisci no-repeat.
Se vuoi invece che l'immagine abbia ipoteticamente una disposizione particolare rispetto alla tag board, andrai ad inserire subito dopo a quanto detto prima ;background-position:, seguito da center, left o right a seconda delle tue esigenze.
Nota: Questo metodo influisce anche sul menu a scomparsa laterale, se si apporteranno tali modifiche, apparirà lo sfondo anche li.
Barra grafica della TagBoard
Per personalizarre la barra della vostra tagboard, rendendola graficamente diversa dal forum, inserite questo codice in Modifica Colori e Stili:CODICE.tag .mback_right {width: Npx; background-image: url(LINK); background-repeat: repeat-x; background-position: right bottom}
.tag .mback_left {width: Npx; background-image: url(LINK); background-repeat: repeat-x; background-position: left bottom}
.tag .mback_center {height: Npx; background-image: url(LINK); background-repeat: repeat-x; background-position: center bottom}
.tag .mleft_top {height: Npx; background-image: url(LINK); background-repeat: no-repeat; background-position: right bottom}
.tag .mright_top {height: Npx; background-image: url(LINK)); background-repeat: no-repeat; background-position: left bottom}
.tag .mleft {width: Npx; background-image: url(LINK); background-repeat: repeat-y; background-position: right}
.tag .mright {width: Npx; background-image: url(LINK); background-repeat: repeat-y; background-position: left}
.tag .msub_right {width: 6px; background-image: url(LINK); background-repeat: no-repeat; background-position: left top}
.tag .msub_left {width: 6px; background-image: url(LINK); background-repeat: no-repeat; background-position: right top}
.tag .msub_center {height: Npx; background-image:url(LINK)); background-repeat: repeat-x; background-position: center top}
.tag .mright_bottom {height: Npx; background-image: url(LINK); background-repeat: no-repeat; background-position: left top}
.tag .mleft_bottom {height: Npx; background-image: url(LINK); background-repeat: no-repeat; background-position: right top}
Al posto di N inserite il valore corrispondente e al posto di LINK va inserito il link della parte grafica.
Modificare le righe
Le righe in cui si ottiene il risultato di ciò che inviamo in tagboard si dividono in 2, il WW e l'AA della tagboard.Nel caso volessimo alternare il formato di queste classi ci basta inserire questo nel CSS:CODICE.tag .aa {attributi}
.tag .ww {attributi}
Al posto di attributi vanno inseriti gli attributi del selttore(ne trovate diversi qui).
Domande frequenti
Si può inserire una tabella con scrollbar per le news?
Leggi la Guida all'inserimento di scrollbar nelle tabelle
È possibile inserire due tag board (ognuna in una sezione diversa...) senza fare in modo che quando scrivo qualcosa in una appaia anche nell'altra?
No.
È possibile inserire una immagine sopra la tag board?
Si, da Gestione codice html.
Si può aggiornare la tag board?
C'è già il pulsante "aggiorna" accanto a quello di invio.
È possibile avere il codice della tag board?
Non è possibile, perché è stato integrato nel codice "lato-server" del forum, non visibile agli utenti.
Mi vengono cancellati i miei messaggi da un utente qualunque, come è possibile?
Probabilmente quell'utente ha lo stesso identico ip del nick che ha postato il messaggio cancellato.
È un limite della tag board.
È possibile postare immagini nella tag board?
No, al massimo si può apporre un collegamento (link) alle immagini.
È possibile posizionare la tag in fondo o in cima al forum?
No.
È possibile impedire a certe categorie di utenti di scrivere liberamente?
È possibile lasciar scrivere messaggi a:
- utenti registrati
- amministratori e moderatori
- solamente gli amministratori
- a tutti, indifferentemente.
Mi piacerebbe configurare l'altezza della tag, come posso settarla?
Nell'apposita opzione del tool amministrativo.
Posso inserirla in tutte le sezioni?
Certamente, ma non è possibile inserirne più di una per sezione.
È possibile modificare i messaggi degli utenti?
Non è possibile, si deve per forza cancellare il messaggio in questione e riscriverlo.
Come posso azzerare tutti i messaggi?
Bisogna rimuovere la tagboard dal forum e poi reinstallarla.
Come posso cancellare ogni singolo messaggio?
Cliccando sulla crocetta rossa accanto il messaggio in questione.
Se non è possibile, la soluzione è in questa discussione.
Vorrei bannare un utente/visitatore che posta messaggi non graditi o che cancella i messaggi altrui, cosa posso fare?
Accanto alla crocetta rossa per cancellare i messaggi c'è la scritta "ip", cliccateci sopra, e nella pagina che aprirete, comparirà un numero separato da alcuni punti.
Quindi basta andare in Banna utenti e nella casella "Ban per ip" inserite il suo ip.
Qualora fosse un utente registrato, è consigliato utilizzare piuttosto il ban per nickname.
È possibile aumentare il limite dei caratteri?
Non è possibile.
Posso rimuovere l'indirizzo ip?
Lo vedono solo gli amministratori. È impossibile impedirne loro la visualizzazione
Ho dei dubbi o delle richieste riguardanti l'utilizzo della tagboard, a chi posso chiedere?
Rivolgiti a questa sezione del forum di supporto.
È possibile cambiare, aggiungere nuove faccine alla tagboard?
No.
Video, musica e giochi in FlashSPOILER (clicca per visualizzare)Condizioni fondamentali
- Il file deve trovarsi sul web (leggere wiki sull'hosting)
- Il file non deve essere coperto da copyright
- Il formato non può essere mp3 o wav
Come inserire video e musicaCODICE<embed src="http://indirizzo_file" autostart="True" controls="True" loop="True">
Permette al visitatore, grazie a un'interfaccia simile in tutto a quella di Windows Media Player, d'interrompere, riavviare la riproduzione del file.
Il seguente codice funziona, invece, unicamente su Internet Explorer e con file audio:CODICE<bgsound src="http://indirizzo_file_audio" loop="True">
Come inserire file Flash
per poter inserire un file in Flash utilizzate i seguenti codici:CODICE[FLASH=600,400]http://indirizzo_file_flash[/FLASH]
Utilizzate il codice qua sopra per inserire file flash nelle discussioni o nella vostra firma, oppure inserite il codice qua sotto se volete inserire questo tipo di file in cima ad una sezione o nella home del forum:CODICE<embed src="http://indirizzo_file_flash" quality="high" width="600" height="100" type="application/x-shockwave-flash" pluginspace="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
Infine non dovrete far altro che inserite il tutto in Gestione codice HTML del vostro forum scegliendo il box in cui inserire il codice a seconda di dove volete funzionino i codici, ricordando che mettendo il codice:
in cima al forum e in fondo al forum : il codice si visualizzerà in ogni pagina del forum
mentre negli altri box: il codice funzionerà nelle singole sezioni in cui inserirete il codice;
Nei messaggi è possibile inserire al massimo un file multimediale, per limitare il peso delle pagine.
I video di Youtube
Ora non è più necessaria l'operazione di rimozione della dicitura allowscriptaccess="always" o della sostituzione di always con never, il codice embed fornito dal servizio va copiato ed incollato direttamente senza apportargli alcuna modifica.A-B-C-D-E-F-G-H-I-J-K-L-M-N-O-P-Q-R-S-T-U-V-W-X-Y-Z
Guida By: Xx»@Lui199909@«xX®. -
[REVS]merlino1980.
User deleted
ottima guida!  .
. -
.
Good Job! . -
[REVS]Fausto7.
User deleted
Ogni tanto qualcosa di buono la fai :3 . -
;Shock•.
User deleted
Ucciditi <3 . -
[REVS]Fausto7.
User deleted
<3.
Guida all'Utilizzo del Forum |
